
🙆♂️Scaffold 위젯

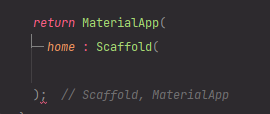
Scaffold라는 위젯이 있습니다.

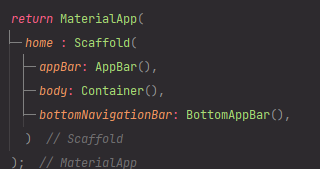
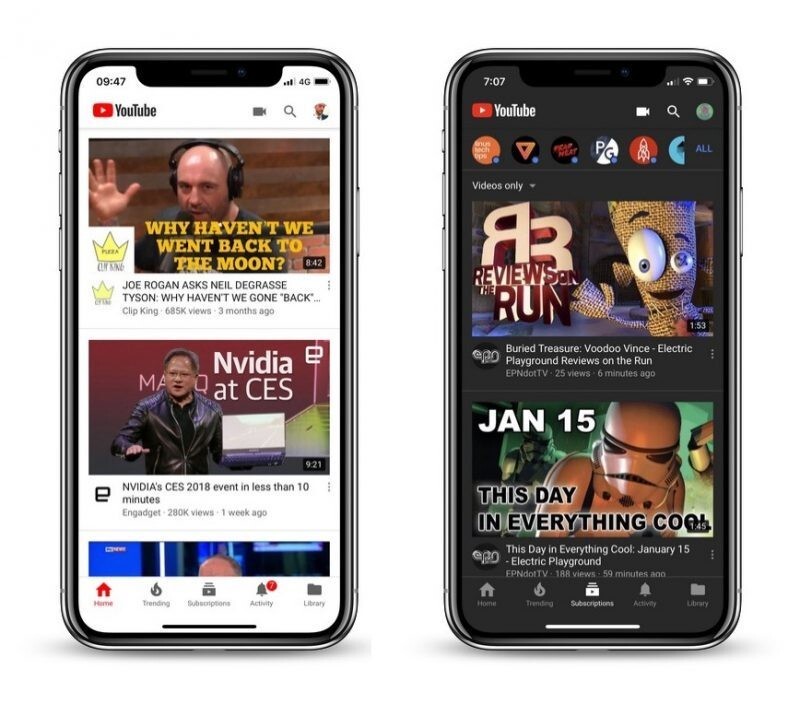
이렇게 appBar, body, bottomNavigationBar 3가지로 나뉩니다.

쉽게 말해서 어플 레이아웃을 상,중,하 3부분으로 쪼개줍니다.


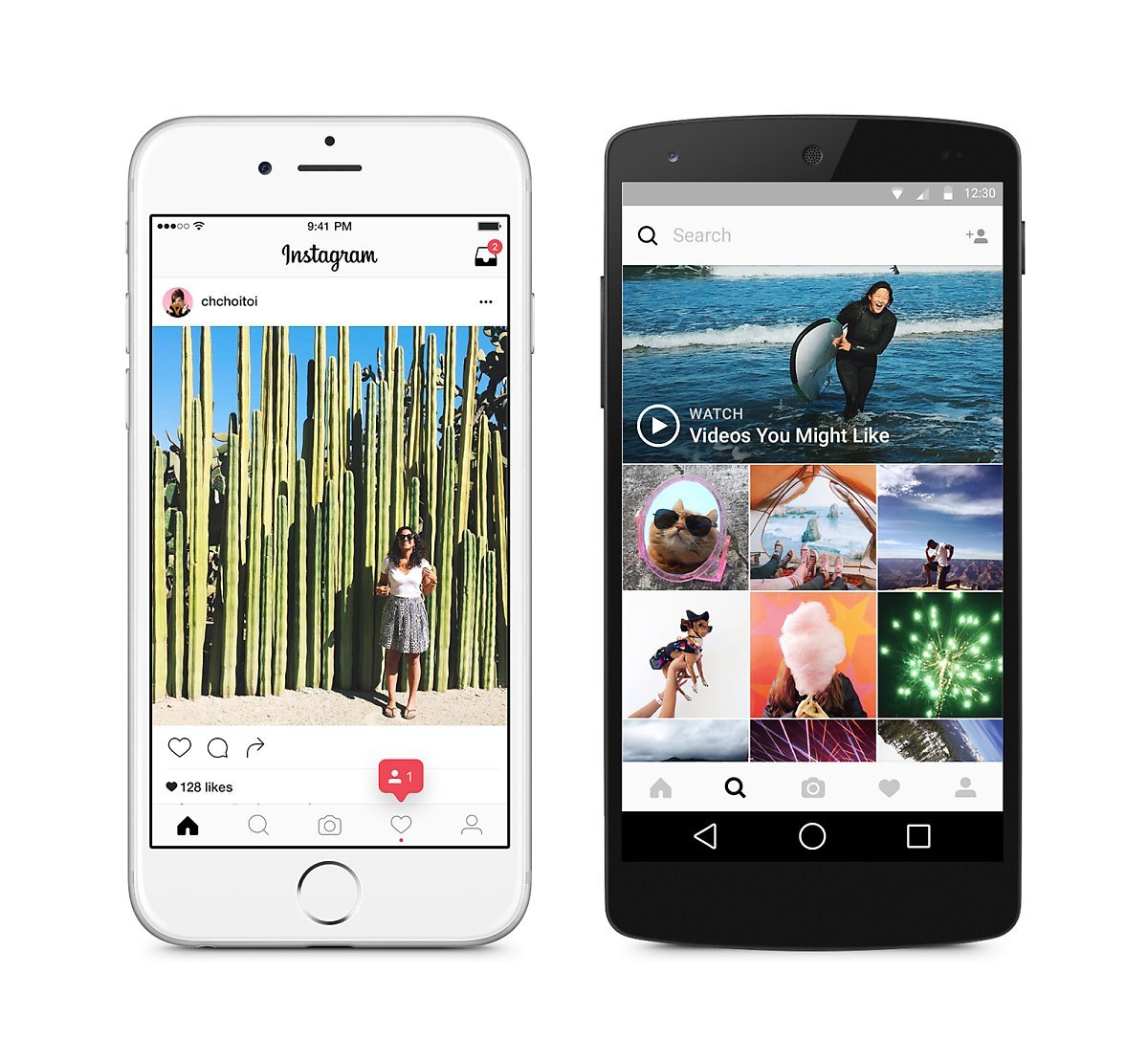
위처럼 인스타그램이나 유튜브처럼 대부분의 앱은 상,중,하로 나뉘는데
Scaffold를 이용하면 해당 위젯을 구성할 수 있습니다.
🙋♂️위젯 가로 배치

코드 구성을 이렇게 가져간다면

이렇게 별을 하나 만들 수 있습니다. 여러개를 하려면 child를 여러개 하면 될까요?
아닙니다. 다른 방법을 사용해야 합니다.

이렇게 Row 위젯 안에 children이라는 배열을 이용하여 아이콘을 매치합니다.

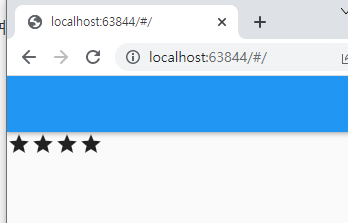
그러면 이렇게 가로로 별을 찍을 수 있습니다.
🤷♂️위젯 세로 배치
위젯을 세로로 하려면 간단합니다.

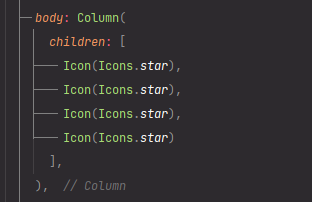
이렇게 Column으로 사용하면 됩니다.

별들이 세로로 찍힌 모습입니다.
🧏♂️가로세로 요소 정렬
🚀mainAxisAlignment

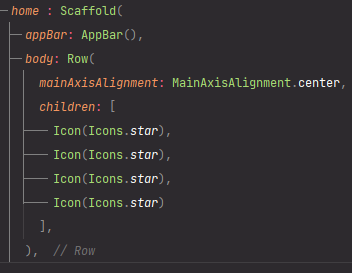
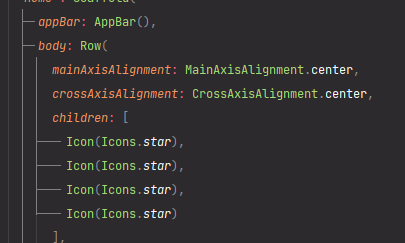
요소 정렬은 mainAxisAlignment를 사용해서 정렬할 수 있습니다.
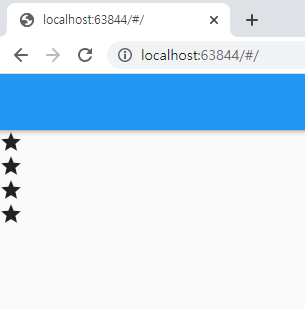
center를 하면

이렇게 가로 기준 가운데 정렬이 됩니다.
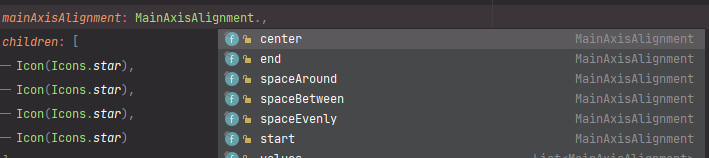
center 이외에도 다양하게 정렬방법들이 있습니다.

이렇게 6개의 종류가 있는 것을 볼 수 있습니다. CSS의 Display flex와 매우 비슷하네요.
🚀crossAxisAlignment

이런식으로 기준축의 반대축 정렬도 가능합니다.
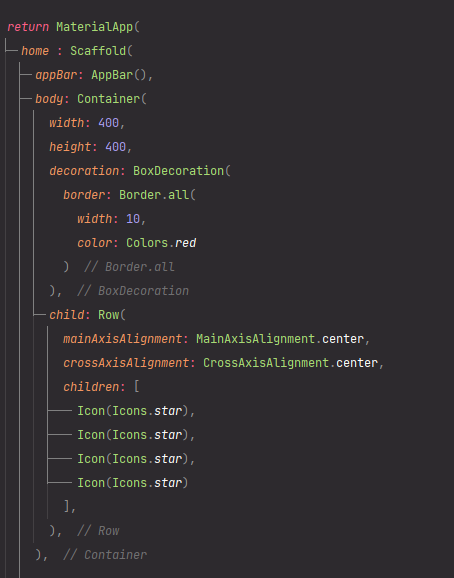
그러나 바로 적용은 안되고 높이 지정을 해야하는데 이렇게 하면 적용이 되지 않습니다.

이렇게 Container로 품어서 heiht값을 지정해줘야 됩니다.
(Container로 안해도 height값을 지정해 줄 수 있으면 OK.)

이런 모습을 볼 수 있습니다.
현재는 Row로 해서 실습을 진행했는데 Column을 이용해도 축만 바꿔서 생각하면 됩니다.
📋숙제

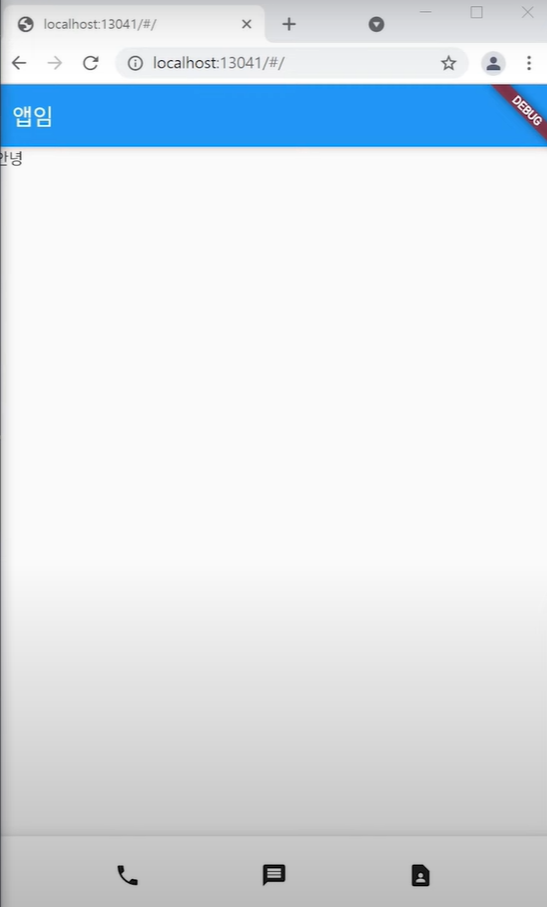
위와 같이 레이아웃을 구성해보는 것이 숙제라고 합니다.

저도 얼추 비슷하게 만들었습니다.

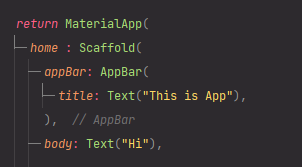
appBar와 body 부분은 Text위젯을 사용했는데 특이한 점은
appBar 밑에 title을 사용했다는 것입니다.

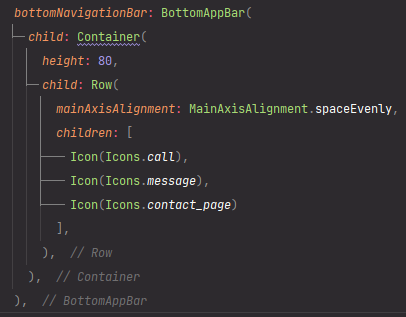
bottomNavigationBar 부분은 위처럼 구성을 했습니다.
Container로 Row를 묶어서 높이를 더 높게 지정할 수 있었습니다.
하지만 여기서 Lint가 뜨는데 그 이유는 Container가 무거워서 다른거 사용하라는 뜻입니다.
SizedBox()를 사용하는 것인데 width나 height, child만 필요하면 SizedBox()를 사용하는 것이 좋습니다.
코딩애플님 영상 참고 : https://www.youtube.com/watch?v=U6rLIFn59Kw&list=PLfLgtT94nNq1izG4R2WDN517iPX4WXH3C&index=3
'앱 개발 > Flutter 공부' 카테고리의 다른 글
| [Flutter] 05. 박스 디자인 - decoration(border, border radius, box shadow) (0) | 2022.06.28 |
|---|---|
| [Flutter] 04. 박스 디자인 - margin, padding (0) | 2022.06.28 |
| [Flutter] 02. 위젯 디자인 (0) | 2022.06.25 |
| [Flutter] 01. main.dart 기본 구조 (0) | 2022.06.24 |
| [Flutter] 00. 프로젝트 생성 (0) | 2022.06.24 |