
🚀위젯
플러터에서는 앱 디자인을 위젯 짜깁기를 통해서 진행합니다.
스마트폰에서 사용하는UI같은 것들 모두 위젯라고 합니다.
예를 들어 글자를 넣고 싶다면 글자 위젯을 넣는 방식입니다.
💻위젯의 종류
- 글자 위젯
- 이미지 위젯
- 아이콘 위젯
- 박스 위젯
🙆♂️글자 위젯

글자위젯을 넣고 싶다면 전 게시글에서 소개했던 메인 페이지 구성하는 부분에서
Text("내용")을 입력하면 됩니다.

크롬으로 확인해보면 잘 나오는 모습입니다.
🙋♂️아이콘 위젯

아이콘 위젯은 Icon(Icons.아이콘 이름)을 넣으면 됩니다.

star 아이콘은 이런 모습이고 아이콘의 이름은 flutter 홈페이지에서 찾을 수 있습니다.
🤷♂️이미지 위젯

이미지 위젯은 이런식으로 사용됩니다.
이미지 경로는 어떤 폴더를 만들어서 그 곳에서 관리해야합니다.

우선 'assets' 라는 폴더를 하나 만들고 그 안에 이미지를 넣습니다.
그리고 이미지를 등록해줘야 합니다.

pubspec.yaml 파일을 열어서 내리다 보면


위 처럼 flutter 부분 밑에 assets를 추가해줍니다.

그리고 내용으로 - assets/ 를 해주면 assets 폴더 밑에 있는 사진을 모두 등록하겠다는 의미입니다.
스페이스바를 잘 지켜야한다고 하네요. 이렇게 하고

아까 남겨뒀던 이미지 경로 부분에 넣은 이미지 파일 이름으로 경로 설정을 해주면

이렇게 이미지가 잘 나오는 모습입니다.
+내용 추가)
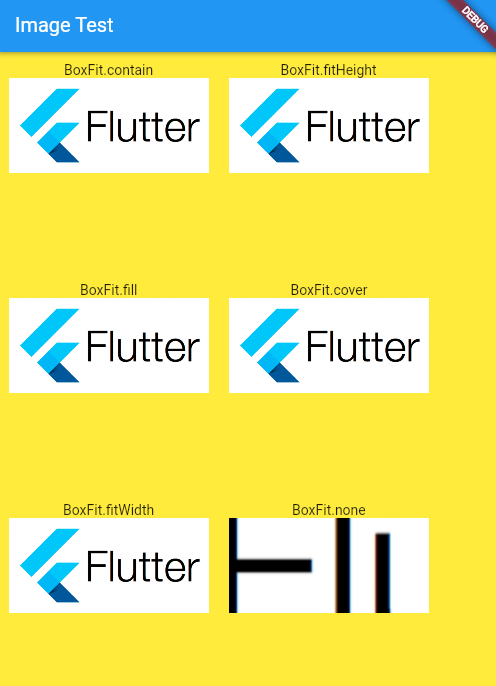
이미지를 채우는 방법에 대해서 조금 더 설명해보겠습니다.
🚀fit
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home : Scaffold(
appBar: AppBar(
title: Text("Image Test"),
),
body: Container(
color: Colors.yellow,
child: Row(
children: [
Column(
children: [
Container(
width: 200,
height: 200,
margin: EdgeInsets.all(10),
//contain : 원본이다. 가로 세로 비율 변화 없다.
child: Column(
children: [
Text("BoxFit.contain"),
Image.asset("flutter-1024x486-1.png", fit: BoxFit.contain,),
],
),
),
Container(
width: 200,
height: 200,
margin: EdgeInsets.all(10),
//fill : 지정한 영역을 꽉채운다. 비율이 변화한다.
child: Column(
children: [
Text("BoxFit.fill"),
Image.asset("flutter-1024x486-1.png", fit: BoxFit.fill,),
],
),
),
Container(
width: 200,
height: 200,
margin: EdgeInsets.all(10),
//fitWidth : 너비에 맞게 확대 또는 축소한다. 수평 크기 때문에
//위 아래에 여백이 발생한다.
child: Column(
children: [
Text("BoxFit.fitWidth"),
Image.asset("flutter-1024x486-1.png", fit: BoxFit.fitWidth,),
],
),
),
],
),
Column(
children: [
Container(
width: 200,
height: 200,
margin: EdgeInsets.all(10),
//fitHeight : 높이에 맞게 확대 또는 축소한다.
//수평으로 크기 때문에 수평부분이 잘릴 수 있다.
child: Column(
children: [
Text("BoxFit.fitHeight"),
Image.asset("flutter-1024x486-1.png", fit: BoxFit.fitHeight,),
],
),
),
Container(
width: 200,
height: 200,
margin: EdgeInsets.all(10),
//cover : 지정한 영역을 꽉 채운다.
//비율이 변하지 않고 fitWidth와 fitHeight 중 상황에 맞게 선택된다.
child: Column(
children: [
Text("BoxFit.cover"),
Image.asset("flutter-1024x486-1.png", fit: BoxFit.cover,),
],
),
),
Container(
width: 200,
height: 200,
margin: EdgeInsets.all(10),
//원본 크기를 유지한다. 원본으로부터 해당 크기만큼
//가운데를 출력한다. 기본옵션이기도 하다.
child: Column(
children: [
Text("BoxFit.none"),
Image.asset("flutter-1024x486-1.png", fit: BoxFit.none,),
],
),
),
],
)
],
),
)
)
);
}
}기본적으로 사용 방식은 fit 속성에다가 BoxFit.어쩌구로 사용하시면 됩니다.

🙎♂️박스 위젯

박스 위젯을 만들고 싶다면 Container() 혹은

SizedBox()를 사용할 수 있습니다.
이렇게 Container()만 적어줘도 박스가 보이고 있는 것입니다.
그러나 투명한 박스라 보이지 않고 보고 싶다면 크기 지정과 색을 정해야 합니다.

이런식으로 스타일을 줄 수 있습니다. 그래도 보면

꽉찬 화면으로 나옵니다. 그 이유는 이 단위가 픽셀 단위가 아닌 LP단위를 사용하기 때문입니다.
50LP는 1.2cm정도라는데 이렇게 꽉차게 나온 이유는 기준을 정해주지 않아서 그렇습니다.

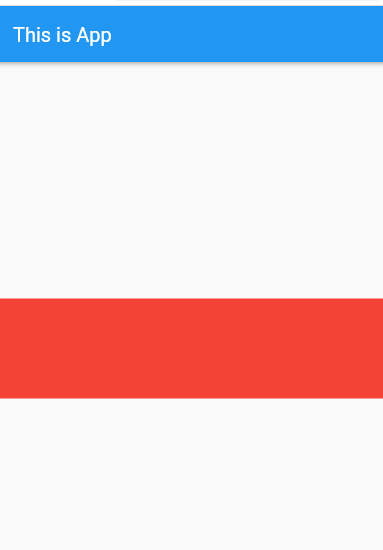
그래서 Center 안에 child라는 값으로 Container를 넣어주면

잘 적용된 모습입니다. 이 때 width를 css에서 100%처럼 주고 싶다면


width 값을 double.infinity로 주면 됩니다.
height도 마찬가지 입니다. 이 때 무작정 꽉채우는 것이 아닌 부모 박스르 꽉채우는 것입니다.
다음 게시글에는 레이아웃에 관련해서 정리해보겠습니다.
참고 영상 : https://www.youtube.com/watch?v=mLQ-ehf3d6Y&list=PLfLgtT94nNq1izG4R2WDN517iPX4WXH3C&index=2
'앱 개발 > Flutter 공부' 카테고리의 다른 글
| [Flutter] 04. 박스 디자인 - margin, padding (0) | 2022.06.28 |
|---|---|
| [Flutter] 03. Scaffold 위젯 + 가로 세로 배치 (0) | 2022.06.28 |
| [Flutter] 01. main.dart 기본 구조 (0) | 2022.06.24 |
| [Flutter] 00. 프로젝트 생성 (0) | 2022.06.24 |
| [Flutter] 설치 및 초기 환경 설정 - Window 용 (0) | 2022.06.24 |