728x90
반응형

🙆♂️Text
🚀color


Text 위젯의 스타일에 대해서 알아보겠습니다.

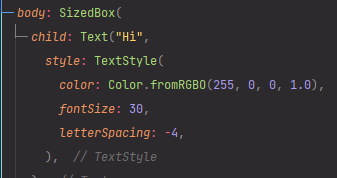
Text 위젯의 스타일은 이렇게 style 속성안에서 정의할 수 있습니다.
글자 색 폰트, 등등을 할 수 있습니다.

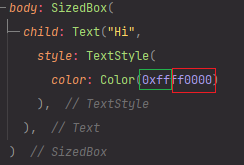
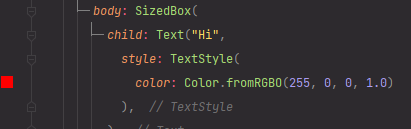
이렇게 글자색을 지정할 수 있습니다.
이 때 색 표현 중 Hex코드로 색을 표현할 수 있는데


이렇게 0xff로 시작하여 뒤에 Hex코드로 된 6자리를 적어주면 잘 적용이 됩니다.

아니면 Color.fromRGBO를 사용해서 표현할 수도 있습니다.
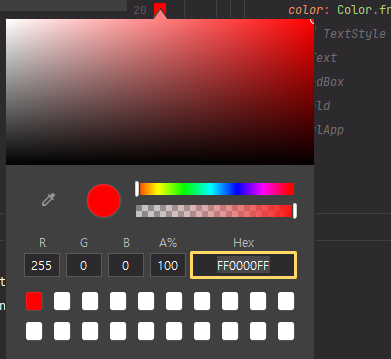
Hex 코드를 사용하거나 fromRGBO를 사용하면 장점이

옆에서 색을 직접 고를 수 있게 됩니다.
🚀fontSize


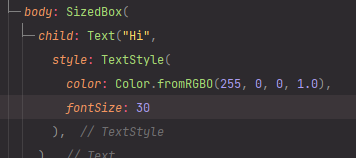
fontSize 속성을 활용해서 글자 크기도 키울 수 있습니다.
🚀letterSpacing


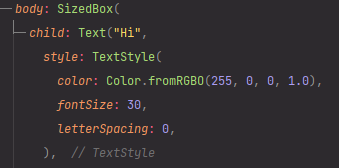
letterSpacing 속성을 이용해서 자간을 설정할 수 있습니다.
기본이 0이고


이정도가 10 그리고 자간을 줄이고 싶다면


음수를 입력하면 됩니다. 너무 줄이면 자동으로 줄바꿈이 되어서 표현됩니다.
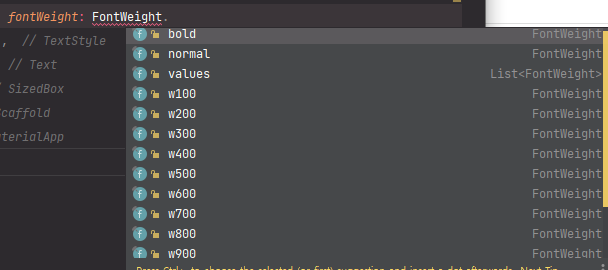
🚀fontWeight

fontWeight 속성으로 글자 두께를 결정할 수 있습니다.
bold나 normal을 사용해도 되고 w700, w800으로 사용해도 됩니다.
🙋♂️Icon
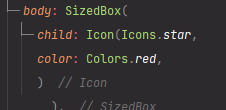
🚀color


Icon도 color 속성을 사용해서 아이콘의 색을 변경할 수 있습니다.
🚀size


size 속성을 사용하면 Icon의 크기를 변경할 수 있습니다.
728x90
반응형
'앱 개발 > Flutter 공부' 카테고리의 다른 글
| [Flutter] 09. AppBar 디자인 (0) | 2022.06.28 |
|---|---|
| [Flutter] 08. 버튼 - Text, Icon, Elevated (0) | 2022.06.28 |
| [Flutter] 06. 박스 위치 정렬 - Center, Align (0) | 2022.06.28 |
| [Flutter] 05. 박스 디자인 - decoration(border, border radius, box shadow) (0) | 2022.06.28 |
| [Flutter] 04. 박스 디자인 - margin, padding (0) | 2022.06.28 |