728x90
반응형
먼저 이 게시물을 보고 오셔야 합니다.
🙆♂️ 애뮬레이터 사용해서 디버그 하기

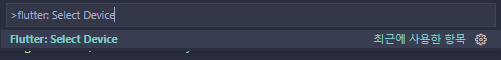
보기(View) > 명령 팔래트(command)를 하거나 Ctrl+Shift+P를 해서 명령 팔래트를 띄웁니다.

그리고 flutter: Select Device를 입력하고

설치했던 모바일 에뮬레이터를 선택합니다.

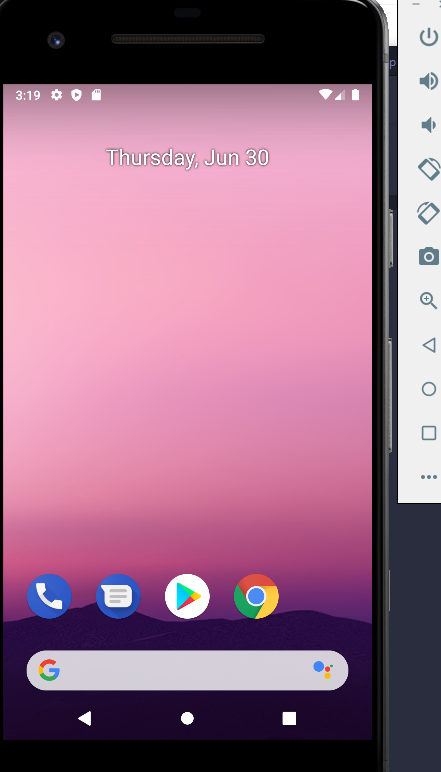
그러면 이렇게 스마트폰 UI가 나오는데 이렇게 끝나는 것이 아니라

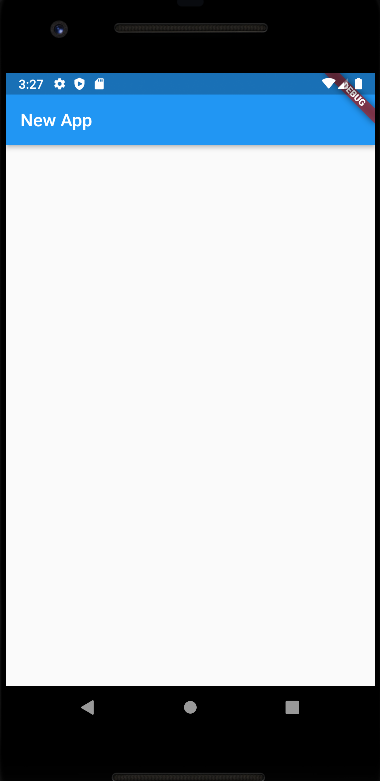
VS Code에서 F5를 하거나 실행 > 디버깅 시작을 해줘야

비로소 작성하고 있는 어플이 나오게 됩니다.
728x90
반응형
'앱 개발 > Flutter 개념' 카테고리의 다른 글
| [Flutter 개념] 04. 네비게이터란(Navigator) (0) | 2022.07.05 |
|---|---|
| [Flutter] 04. BuildContext란 (0) | 2022.07.04 |
| [Flutter 개념] 03. main.dart 작성하는 법 (0) | 2022.06.30 |
| [Flutter 개념] 02. 폴더 파일 구조 (0) | 2022.06.30 |
| [Flutter 개념] 01. 위젯이란 - Flutter Widget (0) | 2022.06.30 |