728x90
반응형

GitHub를 사용해 보신 전제 하에 올리겠습니다.
먼저 GitHub repository를 만듭니다.

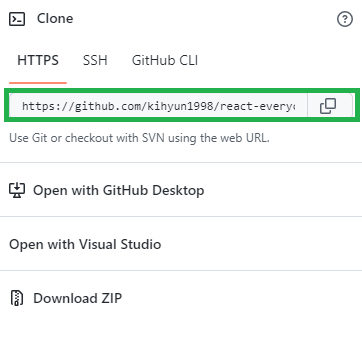
Code를 들어가면

이 repository의 URL을 복사해서 VS Code로 갑니다.

VS Code에서 왼쪽에 있는 세 번째 탭에 들어가보면 이런 모습이 나옵니다.
파일마다 변경된 내역을 보여줍니다.
저희가 해야할 것은 커밋입니다. 위에 커밋 메시지를 적고 커밋을 진행하면 됩니다.

커밋을 잘 맞췄다면 이제 터미널 창을 열어서
git remote add origin %복사한 저장소 주소%을 작성해주시면 됩니다.

저는 이렇게 작성했고 이제 저장한 저장소에 push를 해줍니다.
git push --set-upstream origin master
이렇게 올라간 모습입니다.

확인해보면 master branch로 올라와있습니다. 저는 main branch가 defualt로 되어있어서 수정했습니다.
수정법은 Settings > Branches > Default Branch에서 수정할 수 있습니다.

728x90
반응형