[Flutter] 14. Drawer메뉴 간단 실습

🙆♂️IconButton


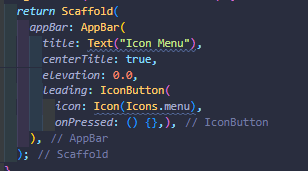
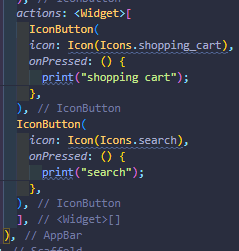
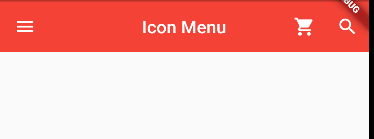
먼저 AppBar와 메뉴 IconButton을 만들었습니다.


onPressed의 내용을 수정하면 버튼을 눌렀을 때 디버그 콘솔에 텍스트를 눌렀다고 나옵니다.


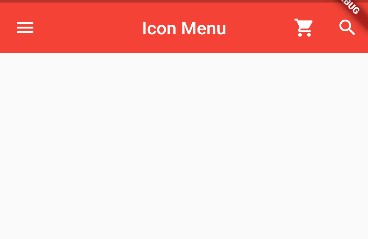
actions 위젯을 이용해서 화면 오른쪽에 아이콘들을 배치했습니다.

버튼 클릭시 텍스트 출력도 잘 됩니다.
🙋♂️Drawer
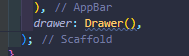
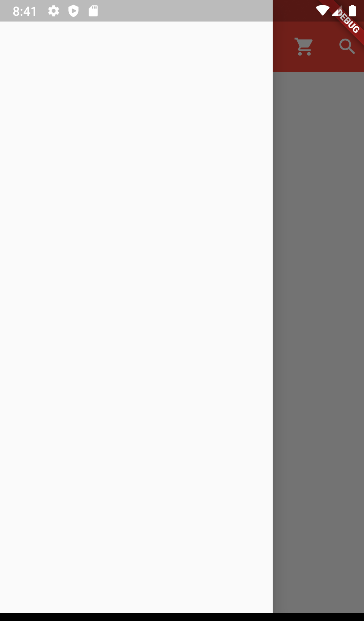
drawer메뉴를 사용하기 위해서 먼저 leading 속성의 menu 아이콘 부분을 지워주고


이렇게 drawer : Drawer()를 해주면 menu 아이콘처럼 다시 나오게 됩니다.

버튼을 누르면 이렇게 drawer 메뉴가 나오게 됩니다.
🤷♂️UserAccountDrawerHeader
UserAccountDrawerHeader 위젯을 통해서 유저 정보를 넣을 수 있습니다.
🚀accountName & accountEmail
계정 이름과 계정 메일 값은 필수로 입력해야 합니다.


이렇게 입력되게 됩니다.
🚀currentAccountPicture


currentAccountPicture 위젯을 사용자 사진을 표현할 수 있습니다.
CircleAvatar 위젯을 통해서 사진을 표현해줬습니다.
🚀onDetailsPressed
이 위젯을 사용하면 따로 화살표 버튼까지 생기게 됩니다.


우측 하단에 잘 생기는 모습입니다. 대괄호 부분에 다른 명령어들을 추가할 수 있습니다.
🚀decoration
decoration 속성이 있습니다. 이 안에 다양한 속성들을 통해서 박스를 꾸며줄 수 있습니다.
🎻color
ㅡ


색상을 변경할 수 있습니다.
🎻borderRadius
ㅡ


테두리 굴곡을 설정할 수 있습니다.
decoration 위젯의 더 자세한 설명은 이 게시물에 정리해놨습니다.
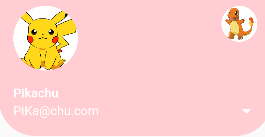
🚀otherAccountPictures


otherAccountsPictures 속성으로 다른 계정들의 사진을 나타낼 수 있습니다.
🙇♂️ListTile
ListTile을 사용해서 Drawer 메뉴에서 다른 메뉴들을 나타낼 수 있습니다.
🚀leading

leading 속성을 이용해서 좌측에 아이콘을 붙일 수 있습니다.
🚀title

title 속성을 통해서 Text 위젯을 사용할 수 있습니다.
🚀trailing

traling 속성은 AppBar에서 actions와 비슷한 역할을 합니다.
오른쪽 끝에 Icon을 추가하기 위해 사용합니다.

완성된 모습입니다.
🚀onTap
주로 gestureDetector나 InkWell에 사용되고
길게 누르기 두번 탭하기 등의 이벤트에 반응하기 위해서 사용됩니다.


이렇게 onPressd 처럼 잘 작동합니다.